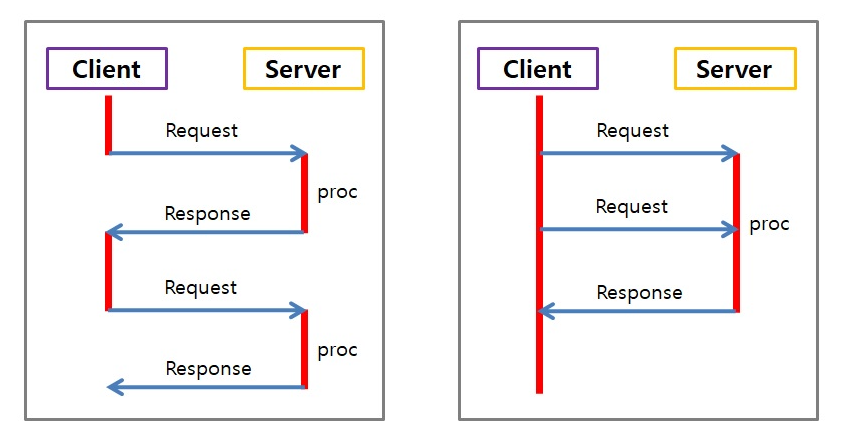
비동기 통신의 필요성.
Ajax (Asynchronous JavaScript and XML)
// Ajax (XMLHttpRequest)
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data');
xhr.onload = () => {
if (xhr.status === 200) {
console.log(xhr.responseText
);
}
};
xhr.send();
Jquery Ajax
$.ajax ({
url : "url",
type : "GET",
data : {key : value}, // 요청 시 포함되어질 데이터
success : function(data, status, xhr) {
// response : data
},
});
$.ajax ({
// URL은 필수 요소이므로 반드시 구현해야 하는 Property입니다.
url : "url", // 요청이 전송될 URL 주소
type : "GET", // http 요청 방식 (default: ‘GET’)
async : true, // 요청 시 동기화 여부. 기본은 비동기(asynchronous) 요청 (default: true)
cache : true, // 캐시 여부
timeout : 3000, // 요청 제한 시간 안에 완료되지 않으면 요청을 취소하거나 error 콜백을 호출.(단위: ms)
data : {key : value}, // 요청 시 포함되어질 데이터
processData : true, // 데이터를 컨텐트 타입에 맞게 변환 여부
contentType : "application/json", // 요청 컨텐트 타입
dataType : "json", // 응답 데이터 형식 (명시하지 않을 경우 자동으로 추측)
beforeSend : function () {
// XHR Header를 포함해서 HTTP Request를 하기전에 호출됩니다.
},
success : function(data, status, xhr) {
// 정상적으로 응답 받았을 경우에는 success 콜백이 호출되게 됩니다.
// 이 콜백 함수의 파라미터에서는 응답 바디, 응답 코드 그리고 XHR 헤더를 확인할 수 있습니다.
},
error : function(xhr, status, error) {
// 응답을 받지 못하였다거나 정상적인 응답이지만 데이터 형식을 확인할 수 없기 때문에
// error 콜백이 호출될 수 있습니다.
// 예를 들어, dataType을 지정해서 응답 받을 데이터 형식을 지정하였지만,
// 서버에서는 다른 데이터형식으로 응답하면 error 콜백이 호출되게 됩니다.
},
complete : function(xhr, status) {
// success와 error 콜백이 호출된 후에 반드시 호출됩니다.
// try - catch - finally의 finally 구문과 동일합니다.
}
});
- 정의: 웹 페이지를 새로고침하지 않고, 자바스크립트를 이용하여 서버와 비동기적으로 데이터를 주고받는 기술입니다.
- 주요 기능:
- XMLHttpRequest 객체를 사용하여 서버에 요청을 보내고, 응답을 받습니다.
- JSON, XML 등 다양한 형식의 데이터를 처리할 수 있습니다.
- 부분적인 페이지 업데이트를 통해 사용자 경험을 향상시킵니다.
- 장점:
- 모든 현대 브라우저에서 지원됩니다.
- 유연하고 다양한 기능을 제공합니다.
- 단점:
- XMLHttpRequest 객체를 직접 다루기 때문에 코드가 복잡해질 수 있습니다.
- 콜백 함수를 사용하여 비동기 처리를 해야 하므로 코드 가독성이 떨어질 수 있습니다.

[JavaScript] fetch 함수 쓰는 법, fetch 함수로 HTTP 요청하는 법
fetch 함수는 XMLHttpRequest 객체보다 최근에 나온, HTTP 요청 전송 기능을 제공하는 Web API다. 데이터를 받아오기 위해 습관처럼 쓰던 fetch에 대해 정리해보았다.
velog.io
- 정의: Ajax의 단점을 보완하고 더욱 간편하게 비동기 통신을 할 수 있도록 제공되는 표준 API입니다.
- 주요 기능:
- Promise 기반으로 동작하여 비동기 처리를 더욱 간결하게 할 수 있습니다.
- async/await 키워드와 함께 사용하여 더욱 직관적인 코드를 작성할 수 있습니다.
- 스트림 처리를 지원하여 대용량 데이터를 효율적으로 처리할 수 있습니다.
- 장점:
- Promise 기반으로 코드가 간결하고 가독성이 좋습니다.
- 스트림 처리를 지원하여 성능이 좋습니다.
- 모던한 자바스크립트 문법과 잘 어울립니다.
- 단점:
- 구형 브라우저에서는 지원되지 않을 수 있습니다.
- 기본적으로 쿠키를 보내지 않으므로 별도의 설정이 필요할 수 있습니다.
Jquery $.ajax
$.ajax ({
// URL은 필수 요소이므로 반드시 구현해야 하는 Property입니다.
url : "url", // 요청이 전송될 URL 주소
type : "GET", // http 요청 방식 (default: ‘GET’)
async : true, // 요청 시 동기화 여부. 기본은 비동기(asynchronous) 요청 (default: true)
cache : true, // 캐시 여부
timeout : 3000, // 요청 제한 시간 안에 완료되지 않으면 요청을 취소하거나 error 콜백을 호출.(단위: ms)
data : {key : value}, // 요청 시 포함되어질 데이터
processData : true, // 데이터를 컨텐트 타입에 맞게 변환 여부
contentType : "application/json", // 요청 컨텐트 타입
dataType : "json", // 응답 데이터 형식 (명시하지 않을 경우 자동으로 추측)
beforeSend : function () {
// XHR Header를 포함해서 HTTP Request를 하기전에 호출됩니다.
},
success : function(data, status, xhr) {
// 정상적으로 응답 받았을 경우에는 success 콜백이 호출되게 됩니다.
// 이 콜백 함수의 파라미터에서는 응답 바디, 응답 코드 그리고 XHR 헤더를 확인할 수 있습니다.
},
error : function(xhr, status, error) {
// 응답을 받지 못하였다거나 정상적인 응답이지만 데이터 형식을 확인할 수 없기 때문에
// error 콜백이 호출될 수 있습니다.
// 예를 들어, dataType을 지정해서 응답 받을 데이터 형식을 지정하였지만,
// 서버에서는 다른 데이터형식으로 응답하면 error 콜백이 호출되게 됩니다.
},
complete : function(xhr, status) {
// success와 error 콜백이 호출된 후에 반드시 호출됩니다.
// try - catch - finally의 finally 구문과 동일합니다.
}
});
Fetch
fetch('fetchAPI.json')
.then(response => {
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container p-5">
<div id="items">
<div class="row">
<div class="col">
<div class="card">
<div class="card-body">
<h5 class="card-title">Name : <span class="name"></span> </h5>
<p class="card-text">Age : <span class="age"></span> </p>
</div>
</div>
</div>
<div class="col">
<div class="card" >
<div class="card-body">
<h5 class="card-title">Name : <span class="name"></span> </h5>
<p class="card-text">Age : <span class="age"></span> </p>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
let name = document.querySelector(".name");
let age = document.querySelector(".age");
fetch('fetchAPI.json')
//.then(response => response.json())
.then(response => {
console.log("response:");
console.log(response.ok)
return response.json();
})
.then(data => {
console.log("responseJson:");
console.log(data);
console.log(data.persons);
data.persons.forEach(p => {
name.innerHTML = p.name;
age.innerHTML = p.age;
});
})
.catch(error => {
console.log("catch:");
console.error('Error:', error);
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
[JavaScript] fetch 함수 쓰는 법, fetch 함수로 HTTP 요청하는 법
fetch 함수는 XMLHttpRequest 객체보다 최근에 나온, HTTP 요청 전송 기능을 제공하는 Web API다. 데이터를 받아오기 위해 습관처럼 쓰던 fetch에 대해 정리해보았다.
velog.io
이부분도 고려할것.
JavaScript
import data from './data.json';
console.log(data);
JavaScript
const numbers = [1, 2, 3, 4, 5];
let sum = 0;
// for 루프
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
// for...of 루프
for (const number of numbers) {
sum += number;
}
// forEach 메서드 ( 배열의 경우만 )
numbers.forEach(function(number) {
sum += number;
});
console.log(sum); // 15
fetchAPI.json
{
"persons" : [
{
"name" : "TeddyCho",
"age" : 25
},
{
"name" : "JonadanPark",
"age" : 26
}
]
}
PHP 로 Json 출력 파일 만들기
<?php
header('Content-Type: application/json');
$data["persons"] = [
0 => [
"name" => "TeddyCho",
"age" => 25,
],
1 => [
"name" => "TeddyCho2",
"age" => 6,
],
];
echo json_encode($data);
?>
// header('Content-Type: application/json; charset=utf-8');
// echo json_encode($data);
## 지난 시간에 만든 객체를 json 형태로 만들어 .json 파일로 저장하고
## Vscode Live Server 기능으로
## 해당 json 을 fetch 로 불러 console 에 출력하고, 화면에 나타내보자