Document Object Model
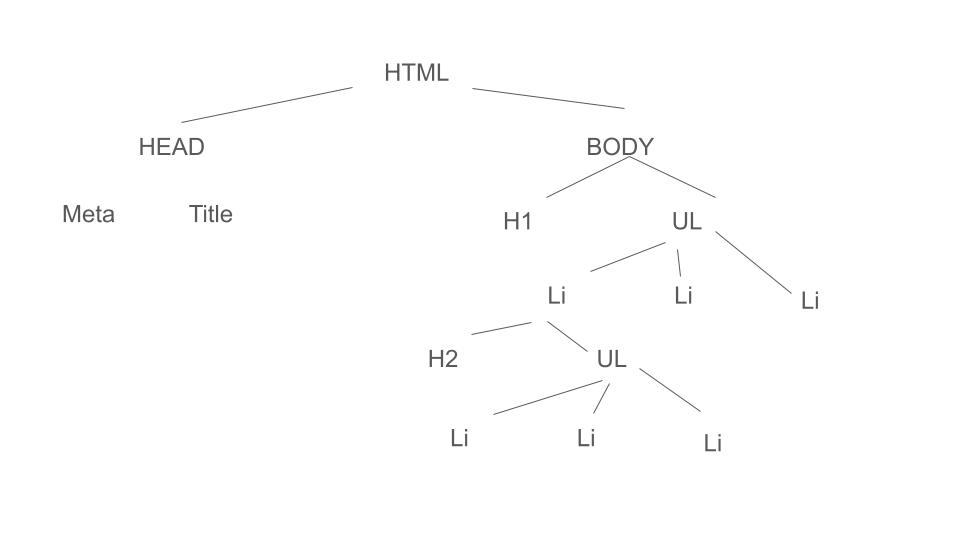
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>World's School</title>
</head>
<body>
<h1>World's School</h1>
<ul id="countryList">
<li>
<h2>Korea</h2>
<ul>
<li>TeddySchool</li>
<li>Seoul National University</li>
<li>Yonsei University</li>
</ul>
</li>
<li>
<h2>Pakistan</h2>
<ul>
<li>HokmaSchool</li>
<li>Lahore Grammar School</li>
<li>Beaconhouse School System</li>
</ul>
</li>
<li>
<h2>United States</h2>
<ul>
<li>Harvard University</li>
<li>Stanford University</li>
<li>MIT</li>
</ul>
</li>
</ul>
</body>
</html>

Dom 제어
Selector
// 해당하는 Id를 가진 요소에 접근하기
document.getElementById()
// 해당하는 모든 요소에 접근하기
document.getElementsByTagName();
// 해당하는 클래스를 가진 모든 요소에 접근하기
document.getElementsByClassName();
// css 선택자로 단일 요소에 접근하기
document.querySelector("selector");
// css 선택자로 여러 요소에 접근하기
document.querySelectorAll("selector");
내용변경하기
// id가 'myParagraph'인 p 태그의 내용을 "새로운 내용입니다."로 변경
paragraph.textContent = "새로운 내용입니다.";
// class가 'highlight'인 첫 번째 요소의 내용을 <b>굵은 글씨</b>로 변경
highlightedElement.innerHTML = "<b>굵은 글씨</b>";
이벤트추가하기
<button id="myButton">클릭</button>
<script>
const button = document.getElementById('myButton');
button.addEventListener('click', () => {
const parent = button.parentNode;
parent.style.backgroundColor = 'lightblue';
});
</script><div id="messages"></div>
<template id = "rendering"> <!--template를 통해 tweet 출력-->
<ul>
<span class = "userName">userName</span>
<span class = "tweetTime"></span>
<div class = "message"></div>
</ul>
</template>
<script>
function renderTweet(){
let parent = document.querySelector('#messages'); // 메세지 담는 div에 전달할것.
let template = document.querySelector('#rendering'); // HTML의 id = rendering 템플릿 참고할것.
let newTweet = document.importNode(template.content, true); // newTweet에 template 복사.
let userName = 'TeddyCho'; // 이 줄을 없애면, user name onclick이벤트에서 에러 발생.
newTweet.querySelector('.userName').innerHTML = userName; // user name에 DATA i번째 유저 담고
newTweet.querySelector('.userName').onclick = function(){ // user name에 onclick 함수 지정.
filterTweet(userName);
}
newTweet.querySelector('.tweetTime').innerHTML = '2024.01.02';// 유저네임에 DATA i번째 시간 담고,
newTweet.querySelector('.message').innerHTML = 'my message';// 유저네임에 DATA i번째 메세지 담고,
parent.appendChild(newTweet);// 메세지 담는 div 아래에 자식 element로 추가.
}
renderTweet();
renderTweet();
</script>
ClassList & contains
// add to Class
element.classList.add("d-none")
// remove from Class
element.classList.remove("d-none")
if (element && element.classList.contains("my-class")) {
console.log("요소에 'my-class' 클래스가 있습니다.");
} else {
console.log("요소에 'my-class' 클래스가 없습니다.");
}
과제 :
1. 수업에서는 innerHTML 을 이용해 내용을 수정했습니다.
Dom 에서 input, select, checkbox 등을 처리하는 방법을 공부해 오세요.