이 내용의 강좌들
1. git 이란 무엇인가?
2. 설치와 환경설정
3. git 기본명령어
4. branch 다루기
5. github 이용하기
6. 팀원들이 함께 공유하기
local - 자신의 컴퓨터 또는 자신이 속한 네트워크
remote - 원격, 자신의 컴퓨터와 떨어져 있는 컴퓨터 또는 네트워크
우리는 지금까지 Local 에서 Git 을 이용해 왔습니다.
그런데 혹시
- 컴퓨터에 문제가 생겨서 하드디스크가 날아갔다면,
- 회사에서 Git 으로 소스관리를 하는데, 오늘 몸이 아파서 집에서 일을 해야 한다면,
- 여러 팀원이 함께 작업을 하고 있다면
이런 여러가지 이유로 로컬에 Git 만으로는 충분하지 않을 수 있습니다.
그래서 클라우드 서비스에 git 저장소를 추가로 만들어 놓고 로컬에서 소스관리를 하다가 원격저장소에도 저장을 하거나
다른 팀원들과 소스를 병합하기도 한다.
그럼 클라우드 서비스 어떤게 있을까?
github ( 깃허브 )
git 이 로컬에서 버전관리시스템을 운영한다면 github 은 클라우드서버를 이용해 운영하는 것이다.
이와 같은 서비스를 하는 서비스가 몇가지 있다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
깃랩 ( https://about.gitlab.com/ )
The most-comprehensive AI-powered DevSecOps platform
From planning to production, bring teams together in one application. Ship secure code more efficiently to deliver value faster.
about.gitlab.com
빗버킷 ( https://bitbucket.org/)
Bitbucket | Git solution for teams using Jira
Bitbucket Cloud is a Git-based code and CI/CD tool optimized for teams using Jira.
bitbucket.org
이중 깃허브가 대중적이며, 단점은 100메가 이상의 용량을 가진 파일은 업로드 할수 없기때문에
기업들에서는 빗버킷과 같은 서비스를 선호한다.
개인에게는 github 이 다루기 편하고 대중적입니다.
GItHub 가입하기
config user.email 로 등록했던 이메일로 가입하면 편하다.
Repository 만들기
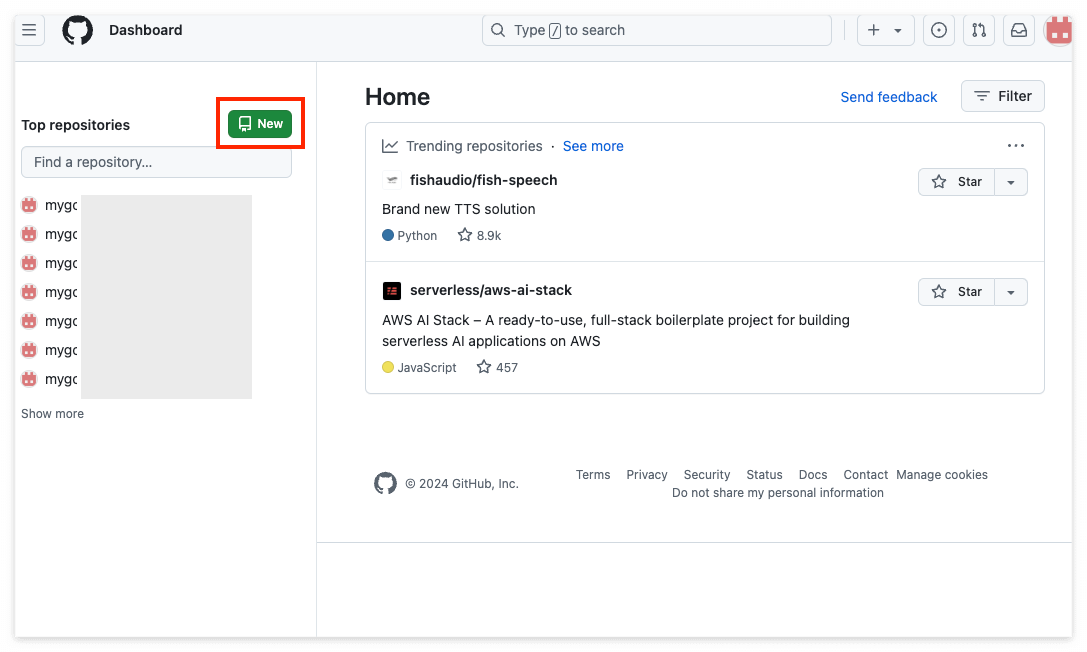
1) Repository New 버튼을 클릭

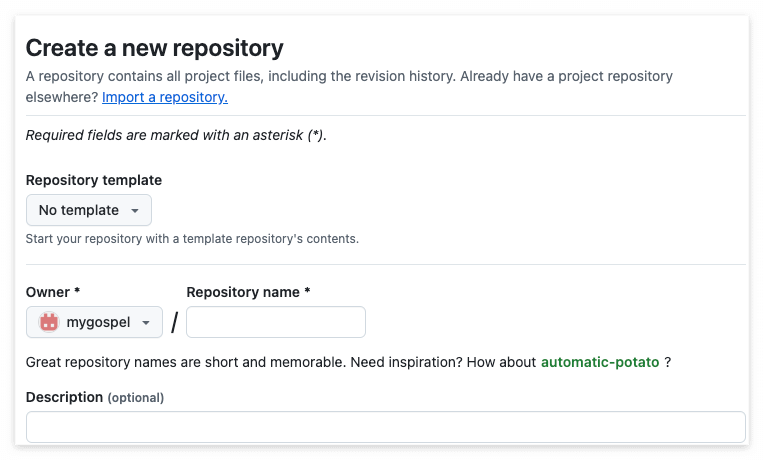
2) Repository Name 과 소개내용을 입력한다.

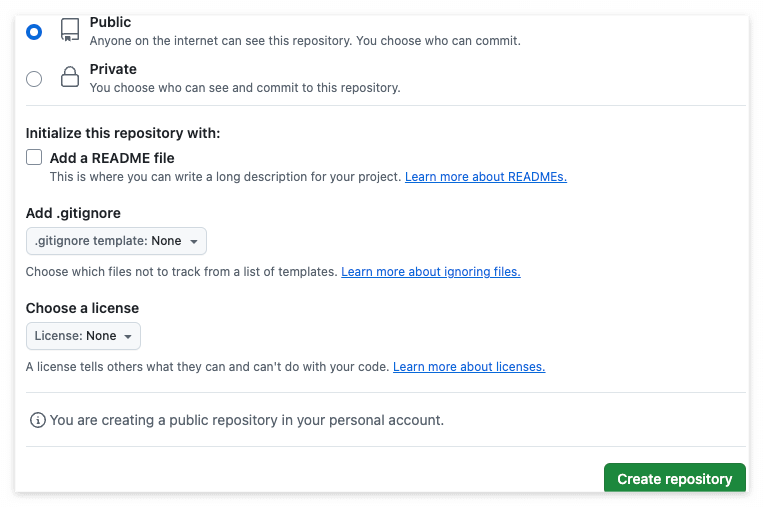
2) 공개여부, READEME 파일 생성여부, .gitignore 파일을 생성할지, 라이센스 정보등을 설정할 수 있다.

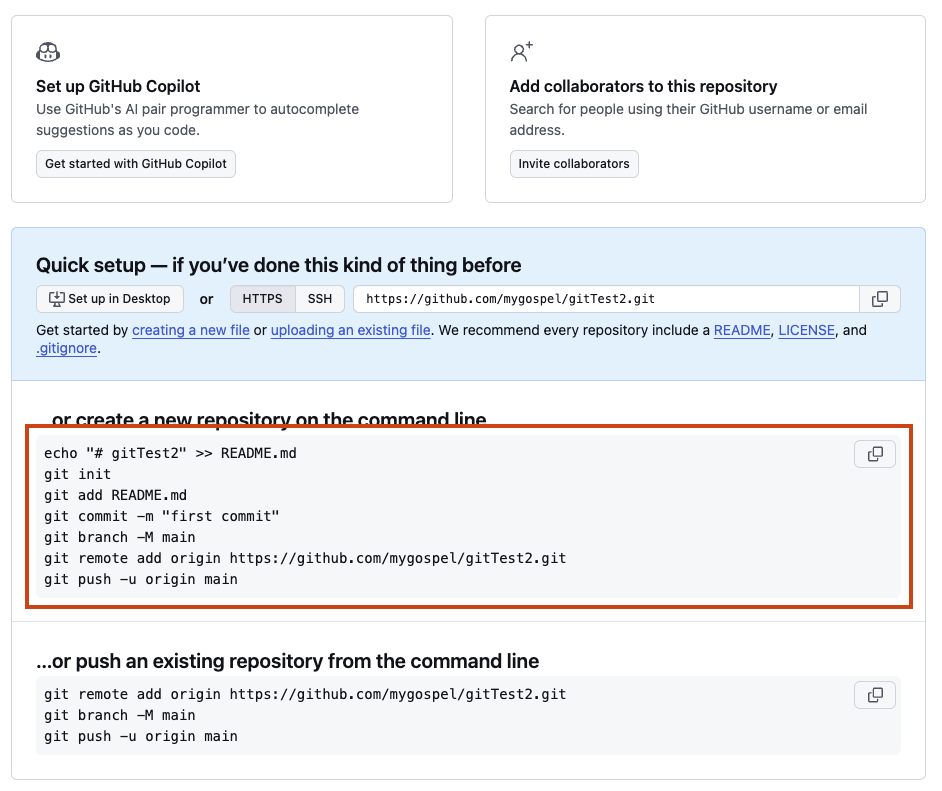
3) 생성 후 안내를 확인한다.

echo "# gitTest2" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/mygospel/gitTest2.git
git push -u origin main
or
git branch -M main
git remote add origin https://github.com/mygospel/gitTest2.git
git push -u origin main
4) 붉은 박스 안의 명령을 작업 폴더에서 실행하여 첫번째 커밋을 한다.
* -u 옵션은 앞으로 해당 브랜치를 계속 사용하겠다는 의미로 이후에는 아래와 같이만 해도 충분하다.
git push origin
* git remote add origin https://github.com/{계정}/{RepositoryName} 은 해당저장소를 origin 이라는 별칭으로 원격 저장소로 등록
* origin 이외의 이름으로 여러개의 저장소를 등록할 수 있다.
Commit 된 작업물을 PUSH
$ git push origin main
* Push 는 commit 한 저장소를 업로드 하는 것이므로 Working Directory, Staging Area 에 있는 파일은 해당되지 않습니다.
** 여기서 잠깐
OS 나 기타환경때문에 push 할때마다 계정을 다시 물어보는 경우가 있습니다.
이럴때 아래 처럼 해주시면 다시 물어보지 않습니다.
//git 의 계정 정보를 다시 묻지 않게 저장함
git config --global credential.helper store
//git 의 계정 정보를 세션에 담음 (cached)
git config --global credential.helper cache
//git 의 계정 정보를 시간설정하고 세션에 담기 (cached)
git config --global credential.helper 'cache --timeout=600'
원격 저장소를 내 로컬소스로 다운로드
$ git pull origin main
* pull 시도했는데 충돌이 발생하는 경우
// 1. 먼저 현재상태를 저장한다.
$ git add .
$ git commit -m "작업내용"
// 2. merge 해준다.
git merge --allow-unrelated-histories [remote 이름]/[브랜치]
git merge --allow-unrelated-histories origin/main
// 어떤 파일이 충돌했는지 알려준다.
// 3. 충돌된 파일을 열어,필요없는 부분은 삭제하고 저장한다.
// 4. 다시 git pull 을 실행해준다.
// 5. git add , git commit 으로 상태를 저장해준다.
$ git add .
$ git commit -m "충돌수정완료"
공개된 GITHUB 계정으로 부터 소스 다운로드
저장소를 받아서 계속 개발을 이어가는경우 아래와 같은 방법으로 시작할 수 있습니다.
[확인한번 더 할것]이경우 새로 소스를 받더라도 Git Init 을 별도로 하지 않아도 된다.
$ git clone https://github.com/mygospel/{Repository Name}
# 원격 저장소를 현재 위치아래 내려받습니다. ( 저장소의 이름이 폴더로 만들어 집니다 )
# 또는
$ git clone https://github.com/mygospel/{Repository Name} .
# 원격 저장소를 현재 디렉토리에 내려받습니다. ( 하위 폴더가 만들어 지지 않습니다. )
협업을 위하여 Collaboration 등록
1) GitHub > Setting > Collaborators 선택

2) "Add people" 을 클릭한다.

3) 초대할 이메일을 입력하여 검색된 사용자를 등록한다.

4) private 상태에도 collaborator 는 저장소를 확인가능하다.
본인이 생성한 저장소가 아니거나 나중에 원격저장소를 추가할때
1. 로컬에서 원격 저장소를 추가하기
$ git remote add origin https://github.com/mygospel/{Repository Name}인증을 요구하는 경우도 있습니다.
github 의 userName 과 email 을 입력하여 인증을 완료해주세요.
2. 저장소가 잘 연결되었는지 확인해보겠습니다.
$ git remote
origin
$ git remote -v
origin https://github.com/mygospel/xxxxx.git (fetch)
origin https://github.com/mygospel/xxxxx.git (push)
원격 저장소는 1개 이상을 등록할 수도 있습니다.
다른 원격저장소를 추가로 등록할때는 origin 이 아닌 다른 이름으로 등록해야 하고요.
각각의 이름으로 push, pull 을 이용하면 됩니다.
Push
원격 저장소로 내 commit 상태를 업로드
$ git push -u origin main
// origin 저장소
// main 브렌치
// 처음에 푸쉬할때 -u 를 사용하면 이후에 해당 브랜치를 사용하겠다고 알려줌
$ git push origin
// -u 를 쓴후에는 main 이라는 브랜치를 써주지 않아도 된다.
$ git push origin main
// 해당 브랜치에 push
Reset ( 되돌리기 )
$ git reset 커밋해쉬코드
# 커밋해쉬코드란? 커밋시에 숫자나 영문자로 표시되는
# 커밋해쉬코드최소 6자리 이상만 입력하면 됩니다.
# 변경되었던 모든 커밋과 변경사항을 unstaging 상태로 두고 되돌아간다.
$ git reset --hard 커밋해쉬코드
# 변경되었던 모든 커밋과 변경사항이 제거 된 상태로 되돌린다.
# 이상태로 새로운 커밋을 하면 이전 커밋이 사라진다
$ git log* vscode 의 gitGraph 가 실시간으로 반영이 안되는 듯함..
특정 파일만 Reset ( 되돌리기 )
git reset 커밋해쉬코드 -- file
변동사항 확인하기
$ git diff resources/views/pillar/adjust.blade.php
diff --git a/resources/views/pillar/adjust.blade.php b/resources/views/pillar/adjust.blade.php
index 8e751d95..0e5bc4ed 100644
--- a/resources/views/pillar/adjust.blade.php
+++ b/resources/views/pillar/adjust.blade.php
@@ -60,7 +60,7 @@
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<form id="frmAdjust">
<input type="hidden" name="report_id" value="{{$report_id}}">
- <input type="hidden" name="country" value="{{$country}}">
+ <input type="hidden" name="country" value="{{$country["code"]}}">
<input type="hidden" name="result" value="{{ $adjustResult }}">
<div class="tab-content pt-2" id="pagesContent">
<div class="tab-pane fade show active" id="page1" role="tabpanel" aria-labelledby="page1-tab">
@@ -69,28 +69,36 @@
'Hokma Developer School :: Course 1' 카테고리의 다른 글
| [Git 기초 사용법] 5. Gui Tool 을 이용한 관리 ( SourceTree 사용법 ) (0) | 2024.10.01 |
|---|---|
| [Git 기초 사용법] 4. Git을 이용한 협업 / GitHub Pull Request (0) | 2024.09.27 |
| [Git 기초 사용법] 2. Branch (0) | 2024.09.27 |
| [Git 기초 사용법] 1. Git 시작 (0) | 2024.09.27 |
| Hokma Developer School :: Course 1 (2) | 2024.09.11 |